Всем привет, с вами автор блога matrixblog.ru. В сегодняшней статье я хотел бы рассказать про новый графический редактор для рисования Spiro.
В прошлой статье я описывал графический онлайн редактор Flower, который позволял рисовать различными кистями в виде цветков. Сегодняшний пациент предлагает более широкие возможности для рисования – можно самому создавать внешний вид кисти (фигурки), генерируя на её основе фон или просто рисовать.
Сам графический онлайн редактор Spiro основан на принципах работы игрушки Спирограф, а алгоритмы его работы я немного описал в этой статье.
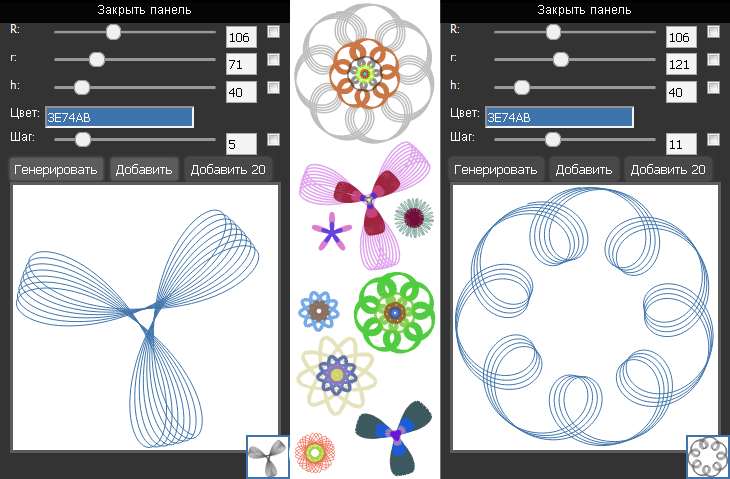
Если кратко, Spiro содержит две панели, левая панель управления предназначена для генерации и создания узоров (фигурки, кисти), после добавления созданного узора в палитру (правая панель), можно приступить к рисованию.
Правая панель управления графического редактора для рисования Spiro напоминает панель из редактора Flower. Но, давайте всё по порядку.
Spiro – новый графический редактор для рисования

Левая панель позволяет создавать нужные узоры фигур
В первую очередь, хотелось бы обратить внимание на возможность создавать собственные узоры, для этого служат четыре ползунка:
- R – позволяет регулировать размер радиуса большого круга.
- r - даёт возможность менять размер радиуса маленького круга, который движется по внутренней стороне большой окружности.
- h – собственно, высота линии, которая выходит из центра маленькой окружности.
- Шаг – в данном случае, мы регулируем количество оборотов маленького круга.
Сам угол поворота задан фиксированным значением (0.1 радиан), это позволяет получить более плавные контуры.
Конечно, можно добавить ещё несколько параметров и даже усложнить создаваемую фигуру, но пока, и этого хватит, если будет время, сделаю ещё один графический онлайн редактор для рисования с возможность создавать более сложные фигуры (кисти).

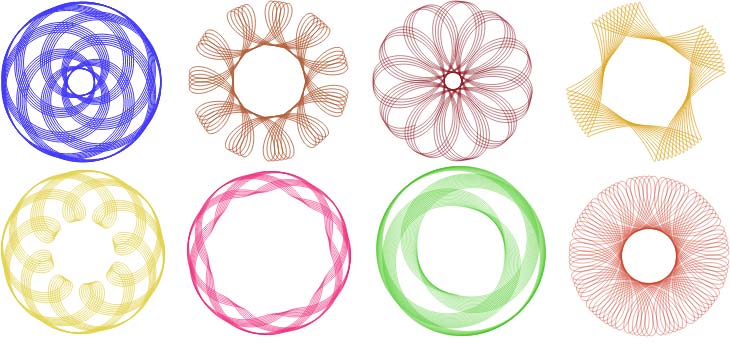
Фигуры, созданные в редакторе Spiro
Я добавил две области просмотра, которые позволяют видеть создаваемую фигуру большого и маленького размера. Это позволяет сразу понять, как будет отображаться тот или иной узор при рисовании с разными размерами кисти.
Над областью просмотра я добавил три кнопки, которые отвечают за случайную генерацию фигуры, добавление созданного узора в палитру кистей, и автоматическое генерирование и заполнение всей палитры.
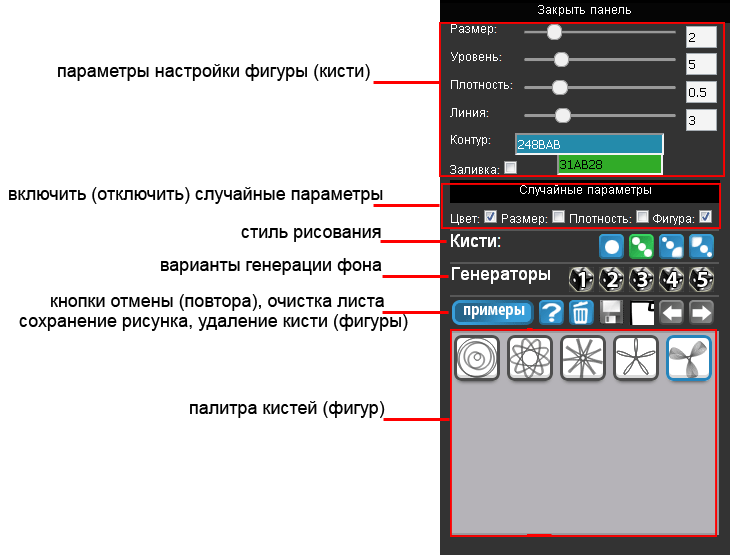
Инструменты рисования графического редактора Spiro

панель с инструментами рисования в графическом редакторе Spiro
Давайте перейдём к рассмотрению правой панели и её инструментов рисования графического онлайн редактора Spiro.
Учитывая тот факт, что создаваемые фигуры имеют случайные параметры, то я немного изменил внешний вид панели управления. В целом, основной механизм управления остался прежним, и описан в статье Flower – Цветочный онлайн генератор фона. В плане новых инструментов рисования графического редактора Spiro, были сделаны следующие изменения:
Выбор отдельного цвета для контуров и для фона фигуры – Дело в том, что если поставить галочку возле пункта Заполнить, но не производить обводки, то некоторые фигуры просто напоминают шарик, заполненный сплошным цветом. Теперь, при наличии возле пункта Заливка, будет рисоваться как контур, так и фон рисунка, но разного цвета – всё зависит от выбранного цвета.

Я убрал возможность генерации случайной толщины линии контура – это не особо влияет на результат, да и не слишком заметно при рисовании.
При выборе той или иной кисти (кнопки с изображением фигуры), её можно удалить из палитры, нажав кнопку с пиктограммой корзины.
Алгоритмы работы кнопок генерации остались прежними.
Важно отметить, что при создании данного графического редактора рисования и его инструментов, мне пришлось исправить некоторые ошибки (баги) в программном коде, который был унаследован от редактора Flower. Дело в том, что там угол поворота был фиксированным (0.1 радиан), а количество оборотов не превышало 20, а тут, значения могут доходить и до 100, что сильно тормозит генерацию и рисование. Пришлось уменьшить количество итераций (циклов) при рисовании маленьких фигур.

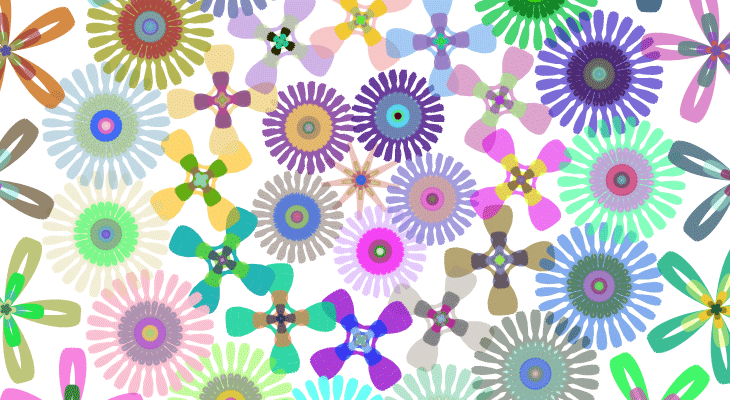
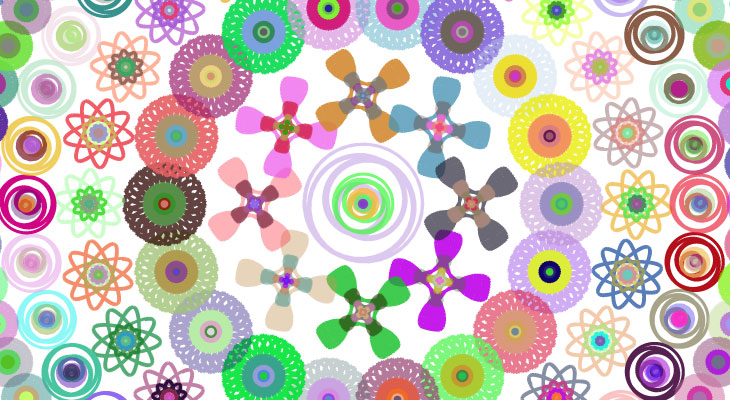
Автоматически созданный фон - кнопка генерации 1, галочка возле случайной фигуры и цвета

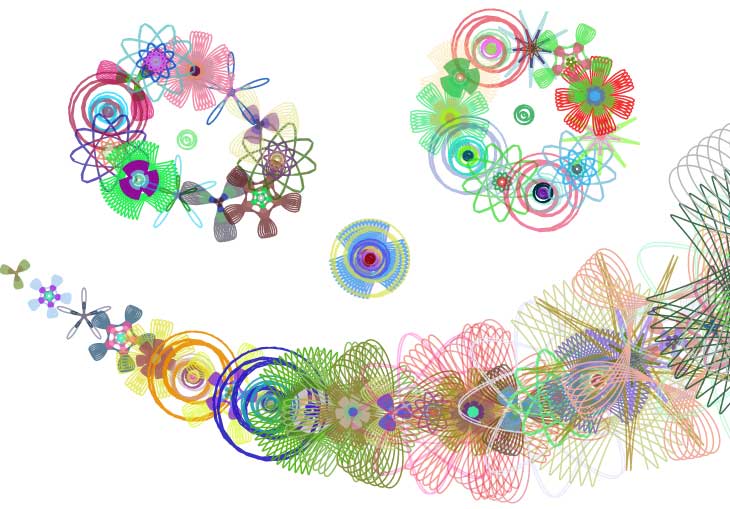
Кнопка генерации фона (обложки) 2

Остальные инструменты графического редактора Spiro для рисования (стили кистей) остались прежними. Однако, для третей кисти пришлось добавить ограничение в максимальный размер фигуры (10). Дело в том, что в графическом редакторе Flower, для рисования, при движении мышкой, размер фигуры увеличивался бесконечно, а тут, это приводит к зависанию редактора.
Программные особенности создания графического редактора для рисования

Данный абзац я хотел бы посвятить некоторым особенностям программирования собственного графического редактора для рисования и его инструментов.
Речь будет идти о языке программирования JavaScript и его фреймворке jQuery. Должен сказать, что я не учился специально на программиста, нужные знания получил из книг. Должен сказать, что опыт и сноровка приходят не сразу. Однако, если всё время писать лишь приложения простого типа, которые не требуют больших затрат времени, то и опыт будет увеличиваться лишь в пределах программного кода.
Совсем другое дело, когда ставишь перед собой задачу, создать что-то более масштабное и практичное. В этом случае, происходит некоторая магия, если раньше, при взгляде на чужой программный код, я понимал его словно человек, изучающий иностранный язык, то теперь – я не просто понимаю код, но сразу вижу все связующие узлы, словно человек, который знает иностранный язык с детства.
Важно отметить, что прежде, чем я приступил к созданию графических редакторов для рисования Flower и Spiro, у меня уже были некоторые заготовки. Но, в связи с занятостью, мне пришлось на месяц забыть про программирование, спустя месяц, мне сначала было дико смотреть на свой программный код, но спустя 1-2 дня, мои знания освежились, и всё пошло словно по маслу.
Лично мне больше все понравилось то, что каркас страницы и стили оформления можно прописать в отдельных файлах, а сам JQuery позволил сильно сократить время разработки. Хотя, раньше, при упоминании слова JQuery, я видел лишь бесполезный символ $, который всего лишь позволяет быстро получить доступ к элементу на странице.
Ладно, пора заканчивать, надеюсь, Вам понравятся возможности и инструменты рисования графического редактора Spiro.
Спасибо за внимание. Автор блога Владимир Баталий

