Приветствую всех читателей блога matrixblog.ru. В сегодняшней статье я постараюсь рассказать про такое понятие, как гипотрохоида.
По сути, гипотрохоида представляет из себя кривую (узор), который формируется при движении одной окружности по внутренней стороне другой окружности. К сожалению, всё, что связано с геометрией, не всегда просто объяснить словами, требуются графики, анимация и картинки, которыми я внесу ясности в эту статью. Но суть не в этом…
Создание узоров, формируемых различными гипотрохоидами, можно легко рассчитать с помощью формул:
- x = (R-r)*cos(t) + h*cos( ((R-r)/r)*t );
- y = (R-r)*sin(t) - h*sin( ((R-r)/r)*t );
В целом, у нас есть три переменные, которые можно менять:
- R – радиус большого круга (статичный)
- r – радиус маленького круга (движется по внутренней поверхности большой окружности)
- h – длина прямой, которая выходит из центра маленького круга.
Собственно, конец прямой (точка), и будет создавать различные узоры (гипотрохоиды). Переменная t задаёт угол поворота.

Если немного поиска в интернете, то можно ещё найти такие понятия, как трохоида, эпитрохоида или гипоциклоида. Имеется даже детская игрушка спирограф, которая позволяет создавать узоры.
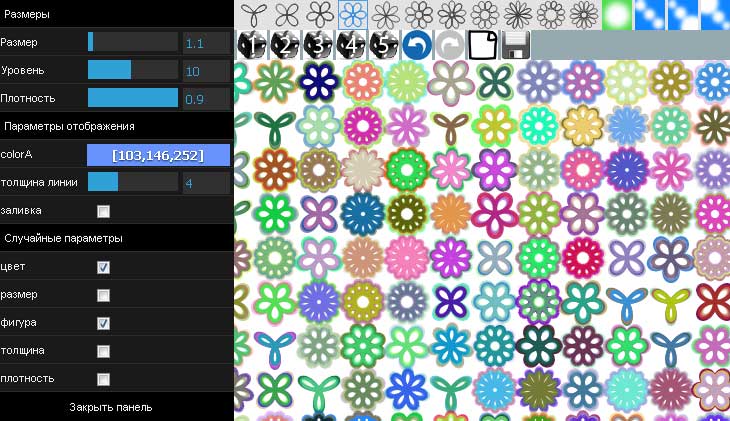
Flower - цветочный онлайн генератор фона
Однако, столь нудное введение потребовалось лишь для внесения некоторой ясности, основная цель статьи будет ясна далее.
Гипотрохоида – создание узоров программным путём

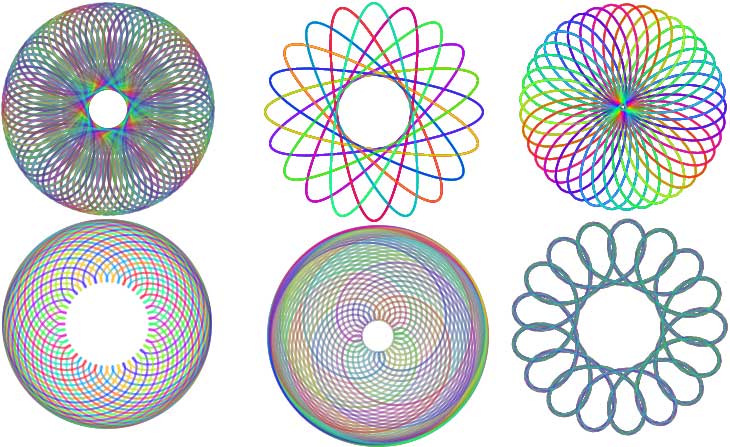
Пример генерации различных узоров
Нет, я сейчас не буду затрагивать тему программирования в стиле учебника, а всего лишь покажу применение.
Многие аспекты геометрии и математики в целом, нашли полноценное применение только с появлением компьютеров и языков программирования. Вот и я однажды решил вспомнить свои навыки в JavaScript и применить их на практике. Однако, навык программирования лучше всего наращивать при создании полноценного приложения – только в этом случае проявляются все тонкости языка. Понятно, что язык языку рознь – одни позволяют создавать прикладные программы, другие – интерактивные интернет страницы и так далее.
JavaScript довольно прочно стоит на платформе популярности, и позволяет не только оживлять интернет страницы, но и создавать полноценные графические редакторы, которых теперь довольно много.
Я решил сделать что-то своё. Вначале я сделал небольшой редактор для создания узоров на основе приведенных выше формул. Благодаря возможности задавать случайный цвет, использовать циклы и условные операторы, я решил поэкспериментировать. Большинство гипотрохоид (создаваемых узоров), напоминали 3D шар, но при уменьшении оборотов внутреннего круга, получались фигуры на подобие цветков.
Хм…. А это идея. JavaScript тег canvas содержит обширный набор функций для заливки, отрисовки и поворота холста и заданных контуров. Немного поигравшись, я прописал нужные параметры для рисования различных цветов. Ещё немного времени, и я добавил некое подобие кистей, в итоге – онлайн редактор для создания узоров позволял рисовать сплошной или контурный цветок в заданной точке холста, или шлейф из нескольких цветков.
Левая панель позволяла регулировать размер, количество создаваемых узоров, задавать случайный цвет и ряд других параметров.
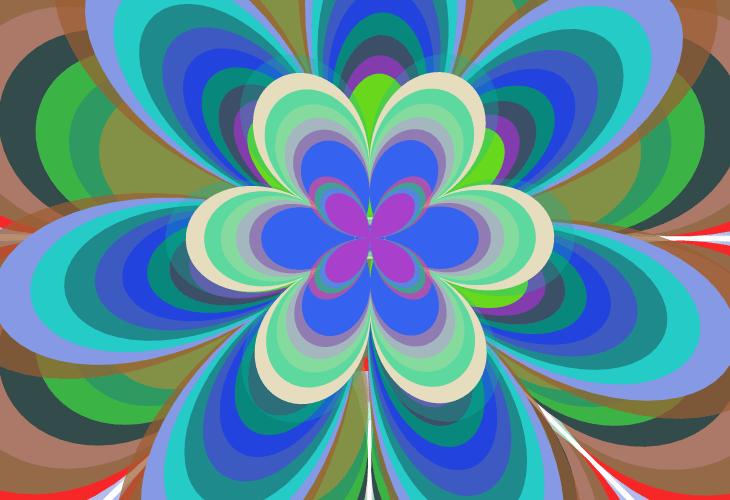
От создания узоров до создания цветочного фона

Когда в твоих руках умение владеть программным кодом, то можно не только применять его для создания цветочных узоров (гипотрохоид), но и генерировать различный фон. Тут пришлось немного посидеть, поскольку, чем больше программного кода становиться, тем больше приходится учитывать мелких деталей. Так, если размер создаваемого узора большой, но один, то несколько десятков циклов для создания цветных переходов не влияют на скорость рисования. Другое дело – если нужно нарисовать фон из 100-200 различных цветочков с цветными переходами. В этом случае, генерация фона порождает ощутимую задержку, и приходиться добавлять дополнительные условные операторы, для сокращения времени выполнения.
Поскольку мой графический редактор при создании узоров и фона генерирует аналог цветка, то я решил его назвать Flower - цветочный генератор фона. Да, я понимаю, что подобного добра полно, но буду рад, если данный комок программного кода найдёт свою аудиторию.
В статье затрагивается тема создания различных узоров (гипотрохоид), на основе которых можно сделать довольно полезный графический редактор или генератор фона.
Используя заданные параметры, можно создавать фиксированные рисунки и узоры, а в связке с языком программирования, получаются великолепные рисунки и фоны.
Спасибо за внимание. Автор блога Владимир Баталий

