Всем привет, на связи автор блога matrixblog.ru. В этой статье я сделаю обзор на возможности собственного онлайн приложения – Flower.
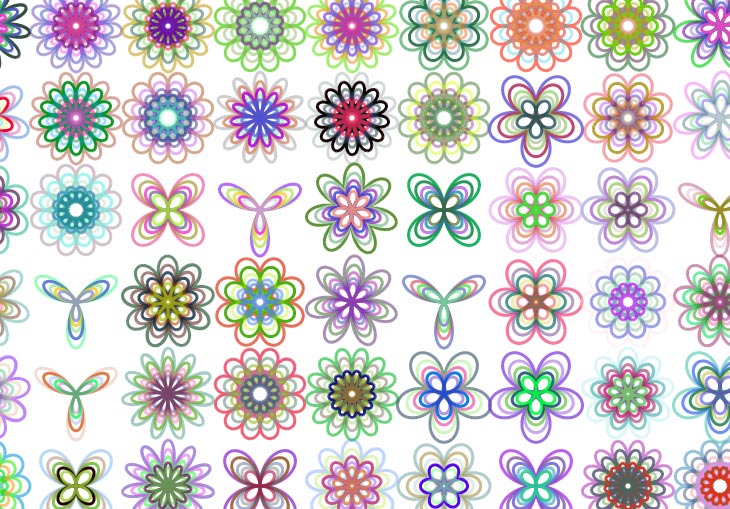
Flower – это частично онлайн рисовалка, хотя больше всего данное приложение является цветочным онлайн генератором фона. Используя формулу для создания циклических кривых (гипотрохоид), можно в автоматическом режиме рисовать цветочки различного вида.
Лирическое вступление к созданию цветочного онлайн генератора фона

Скажу сразу, данный абзац будет лишь лирическим вступлением, обзор самого цветочного онлайн генератора фона последует далее.
Натура я творческая с уклоном в аналитическое мышление. Ещё в университете мне понравилось программировать, В целом, я пробовал свои силы в Delphi, c++, JavaScript, и не только. К сожалению, в некоторый момент я понял, что умение программировать не даёт зеленого света к успеху. Да, пока есть работа для программиста и за неё готовы платить, то Вы нужны, как только работы нет – Вы просто безработный с навыками программиста. Как не крути, но для создания коммерчески успешного, или, хотя бы нужного проекта или приложения, нужно не только уметь разбираться в программном коде, но и идея, которую получиться воплотить с заданными навыками. Но, что-то я о грустном….
Всё началось с того, что я решил освежить свои навыки программирования в области JavaScript. Благо, есть много хороших авторов, которые грамотно раскладывают всё по полочкам. В первую очередь, я прочитал следующие книги:
- Дуглас Крокфорд - JavaScript. Сильные стороны
- Марижн Хавербек - Выразительный javascript
- Дэвид Флэнаган - JavaScript. Подробное руководство
Стоит сразу сказать, что последняя книга является наиболее сильной, но для её понимания, нужно обладать хотя бы базовыми знаниями в JavaScript. Поэтому, я сначала освежил свою память первыми двумя книгами.
Однако, для более глубокого понимания всех тонкостей написания полноценного приложения, пришлось обратиться к англоязычным книгам:
- David Geary - Core HTML5 Canvas
Поскольку я не владею английским языком, то мне пришлось обратиться к переводчику. В итоге, у меня получился довольно полноценный перевод книги David Geary - Core HTML5. После прочтения, я в полной мере удовлетворил свои потребности, и приступил к созданию своего графического онлайн генератора фона, основанного на циклических кривых.
Цветочный онлайн генератор фона Flower – левая панель

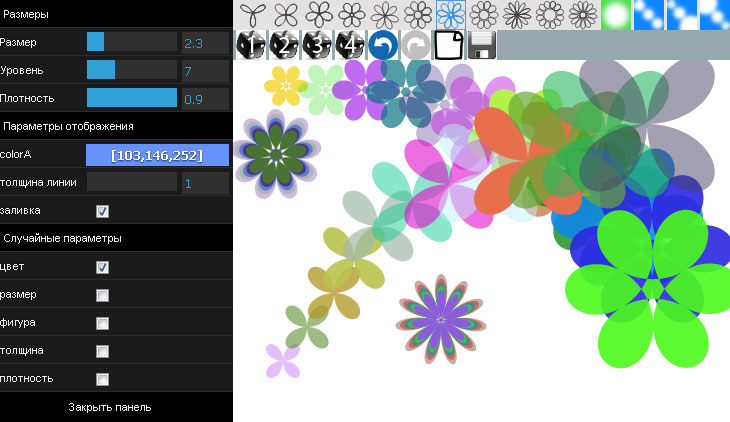
Давайте рассмотрим основные элементы управления в онлайн генераторе фона Flawer.
Flower - цветочный онлайн генератор фона
Слева находится панель управления, которую можно свернуть. Панель разделена на несколько категорий:
Размер – в данном блоке можно регулировать такие параметры рисунка, как его размер, уровень и плотность. В коде редактора задан базовый размер цветка, который потом умножается на значение от 0.5 до 10.

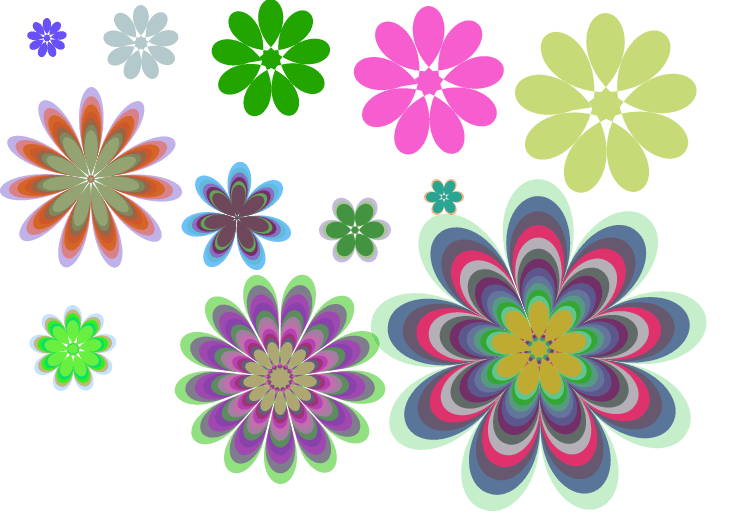
Размер различный, цвет - случайный, уровень и плотность одинаковые
Уровень позволяет задать количество цветных переходов. Так, если уровень равен 1, то цветок закрашивается сплошным цветом, если значение уровня равно 2 (и выбрана случайная генерация цвета), то онлайн генератор фона создаст цветок с двумя цветными переходами.

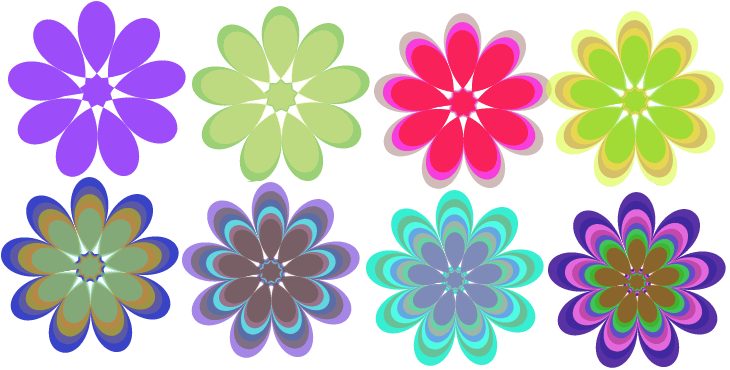
Один размер фигуры, уровень - различный, цвет - случайный
Плотность задает, как близко или далеко будут находиться переходы цвета, значение плотности актуально, если уровень больше 1.

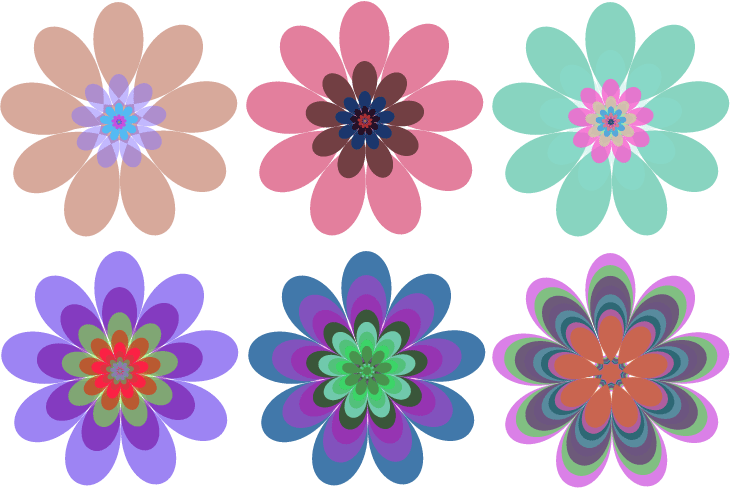
Размер 6, уровень 8. плотность различная
Важно отметить, что уровень зависит напрямую от размера цветка (циклической кривой).
Параметры отображения - в этом блоке можно указать цвет и толщину линии, а так же выбрать, будет ли производиться заливка рисунка, или только его контур. Понятно, что значение толщины линии играет роль лишь для контура, и никак не вливает на заливку фигуры в графическом редакторе Flower.

Размер 4, уровень 10, плотность 0.9. Толщина линии различная. Пример с заливкой и без
Случайные параметры – основная изюминка онлайн генератора фона Flower. Если проставить галочки возле заданных пунктов, то графический редактор будет в случайном порядке формировать цветочки (циклические кривые), цвет, размер и так далее.

Цвет и толщина линии случайные, нет заливки. Размер 4, уровень 10
Фигуры и кисти в онлайн генераторе фона Flower

Вверху находится горизонтальная панель, которая содержит 11 кнопок для отображения заданных форм цветков (циклических кривых) и 4 кнопки, отвечающие за тип кисти.
Если не поставлена галочка в левой панели возле пункта случайная фигура, то можно выбрать нужный тип цветка, которым будет производиться рисование.
Кисти позволяют задать стиль рисования. Так, первая кисти позволяет делать своеобразные печати в виде цветка.
Вторая кисть позволяет рисовать сплошную линию в виде фигурок.

Третья и четвертая кисть тоже позволяют рисовать линию, но с уменьшение или увеличением узора.
Важно отметить, что я при проведении расчетов подстраивался под размер 1, и при увеличении размера фигур, они располагаются более скомкано.
Flower – варианты генерации фона
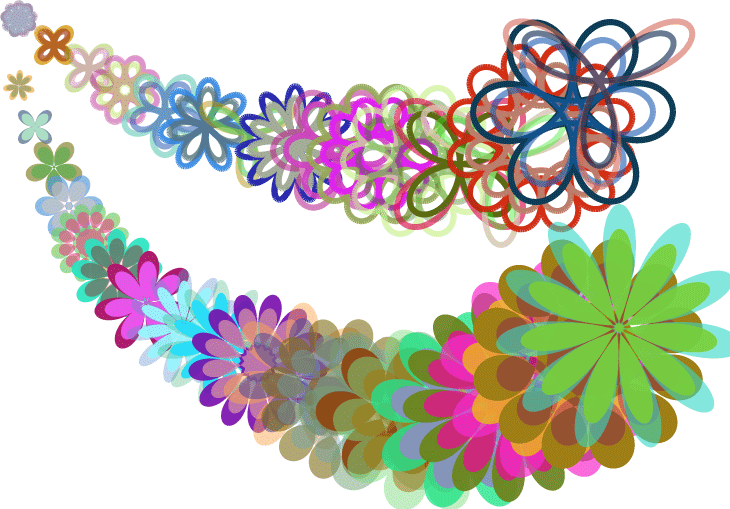
Нижняя горизонтальная панель содержит 4 кнопки для генерации различного типа фона и кнопки для отмены, очистки холста и сохранения рисунка.
Первый тип онлайн генератора фона рисует в центре цветок, а далее, радиально, создает новые цветки с постепенным увеличением размера.


Второй вариант создания фона рисует в центре цветок, а далее, радиально, создает новые цветки с постепенным уменьшением размера.


Третий тип онлайн генератора фона рисует цветки горизонтально и вертикально.


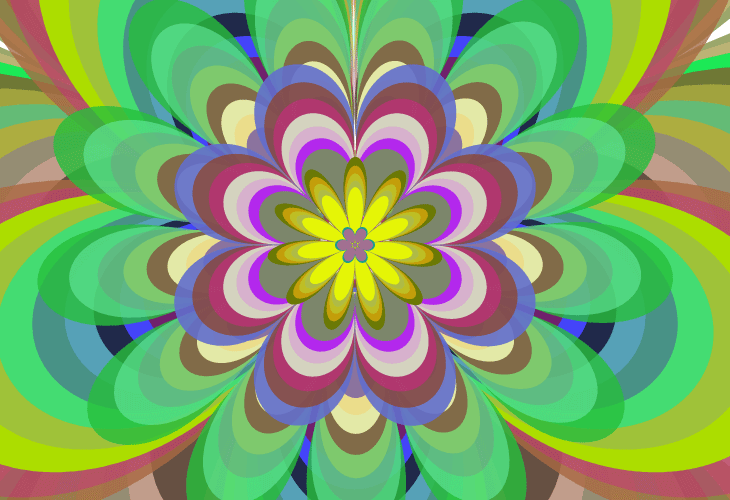
Четвертый тип онлайн генератора фона рисует один цветок в центре.
Пятая кнопка для создания фона тоже рисует цветок в центре, но не очищает полотно, это позволяет накладывать сразу несколько различных рисунков.

Важно отметить, что выбор случайного размера фигуры актуален лишь для четвертого варианта.
Конечно, можно добавить возможность задавать цвет фона, глобальный уровень прозрачности и так далее, но, пока и заданных вариантов хватит.
Спасибо за внимание. Автор блога Владимир Баталий

