Всем привет! С Вами автор блога matrixblog.ru. Материал сегодняшней статьи содержит обзор различных моделей для представления цвета.
 Представление цвета в цифровом виде не столь простая задача, как может показаться. Мы привыкли описывать цвета с помощью цифр, но как не крути, свет - это электромагнитная волна, и мы видим лишь ограниченный спектр частот. Кроме того, в связи с особенностями строения наших глаз, наше зрение всегда субъективно. Люди по-разному воспринимают цветовую гамму, на восприятие влияет и настроение, и способы освещения, и множество других факторов.
Представление цвета в цифровом виде не столь простая задача, как может показаться. Мы привыкли описывать цвета с помощью цифр, но как не крути, свет - это электромагнитная волна, и мы видим лишь ограниченный спектр частот. Кроме того, в связи с особенностями строения наших глаз, наше зрение всегда субъективно. Люди по-разному воспринимают цветовую гамму, на восприятие влияет и настроение, и способы освещения, и множество других факторов.
В связи с отсутствием единой схемы восприятия, созданы различные модели представления цвета, одни модели содержат основные цвета, комбинируя которые можно получить новые цветовые оттенки. Другие модели цвета используют механизм коррекции яркости, контраста и насыщенности. Плюс, различные механизмы представления картинки на экране монитора и на бумаге, тоже требуют отдельных моделей для представления цвета.
Статья является общим обзором методов представления цвета, и не претендует на первенство в этой области.
Модели представления цвета

Одной из самых известных моделей для представления цвета является RGB. Это потому, что в этой модели работают цифровые камеры и большинство устройств для вывода изображений (телевизоры, мониторы). Хотя популярный формат JPEG использует для своей внутренней необходимости немного другую модель (YCbCr), которая внешне, для обычного пользователя, похожа на RGB. Второй самой известной схемой является CMYK, которая предназначена главным образом для печати. Хотя её практическая версия состоит из четырёх цветов, четвёртый цвет (черный, blacK) добавляется только для практического улучшения подачи тёмных оттенков. Модели HSB и Lab уже не так часто используются для практического хранения данных, но их знание и понимание очень подходит, в частности, для редактирования изображений.
В принципе, не проблема преобразовать изображение, хранящееся в модели RGB в тот же рисунок, но в другую модель, например Lab. Это математические преобразования чаще всего трёх чисел, которые определяют цвет каждой точки. Другими словами - три номера типа RGB для каждой точки (пикселя) будут в новой модели представления цвета тоже тремя номерами, но со смыслом Lab.
В практическом переводе всегда происходит небольшая потеря качества. Во-первых, разные модели представления цвета имеют, как правило, различные гаммы, а во-вторых, необходимость округление до целых чисел в реальных 8 битных представлениях приводит к небольшим сдвигам. Сдвиги, вызванные округлением, практически незаметны.
Несколько более сложной является ситуация, при преобразовании моделей представления цвета RGB или Lab в CMYK. Использование четвёртого цвета (blacK) делает передачу неоднозначной и может, таким образом, конвертировать RGB в CMYK по-разному. На практике, выбирают способ, который лучше всего подходит конкретному печатному оборудованию.
Представление цвета, цветовая гамма и Adobe Photoshop
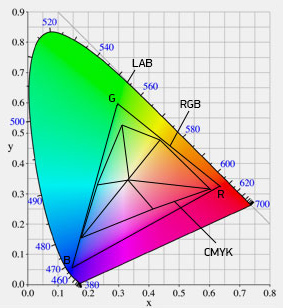
 Цветовая гамма - набор всех цветов, которые устройство способно записывать (фотоаппарат, сканер) или воспроизвести (принтер, монитор).
Цветовая гамма - набор всех цветов, которые устройство способно записывать (фотоаппарат, сканер) или воспроизвести (принтер, монитор).
В идеальном мире каждое устройство идеально, и запись цветов камерой, цветопередача принтером или монитором тоже идеальны. Максимум, с чем бы приходилось сталкиваться - математические ограничения добровольно выбранным представлением цветов. В реальном мире, полно всевозможных устройств и всё не столь идеально, конечно, и запись, и воспроизведение цветов - это один большой компромисс, требующий управления.
В реальном мире каждое устройство имеет различные параметры и таким образом, основная задача управления представления цветов является модифицированным образом выполнять преобразование цветов между этими устройствами. Всегда это будет компромисс и отличные фотографии, снятые на дорогие камеры никогда не отображаться совершенно верно на плохом мониторе или на плохом принтере при печати. Вся соль в том, чтобы взаимные преобразования, хотя и компромиссные, были верными, и внешний вид был субъективно наиболее близким к оригиналу.
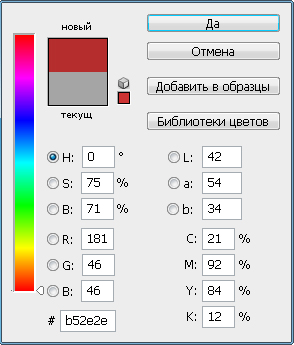
С моделями представления цвета часто приходится сталкиваться в графическом редакторе Adobe Photoshop. Ввод цвета в Adobe Photoshop можно осуществить 5 способами: в модели HSB, в RGB, в Lab, в CMYK, и в числовом формате для веб. Значения можно ввести либо численно или графически. Adobe Photoshop можно использовать как цветовой калькулятор, на котором Вы можете указать цвет любым из разрешенных способов и сразу увидеть его представление в других моделях.
Безопасные цвета для веб. В силу исторических причин, в числе редакторов появляется опция "безопасные Цвета для web". Это не значит, что существуют какие-то "опасные цвета", но только то, что старые мониторы были способны показать только набор из 256 цветов. Соответственно, если, например, веб-графика была разработана с более высоким количеством цветов, то модель представления на старых мониторах уменьшилась бы в цветах и произошла бы потеря качества. Поэтому, даже Adobe Photoshop позволяет установить флажок в опции "Только веб-цвета", что бы модель представления цветов была оптимизирована для старых мониторов.
Цветовые модели и пространства RGB, sRGB и Adobe RGB
Без сомнений, цветовая модель RGB является одной из самых популярных, поскольку с ней приходится часто сталкиваться при работе с графическими редакторами.
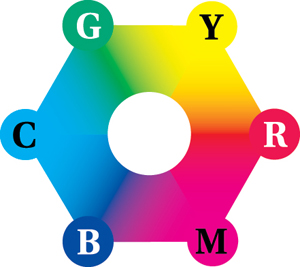
 Вся суть представления цвета с помощью данной модели вытекает уже из её названия – (R) Red, (G) Green и (B) Blue (красный, зелёный и синий). Для получения любого цвета, используется процесс смешивания базовых цветов модели с различной их интенсивностью.
Вся суть представления цвета с помощью данной модели вытекает уже из её названия – (R) Red, (G) Green и (B) Blue (красный, зелёный и синий). Для получения любого цвета, используется процесс смешивания базовых цветов модели с различной их интенсивностью.
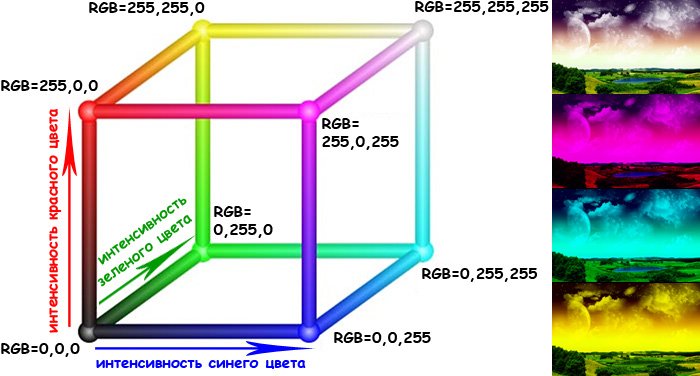
В модели RGB яркость каждого из основных цветов определяется значением от 0 до 255 (256 градаций). Состояние, когда все три цвета содержат максимальную яркость, создает белый цвет (RGB=255,255,255), напротив, при нулевом значении для всех трёх компонентов мы получаем черный цвет. Исходя из того, что все значения могут быть только целыми, цветовая модель RGB может воспроизвести 256*256*256=16 177 216 различных цветов.
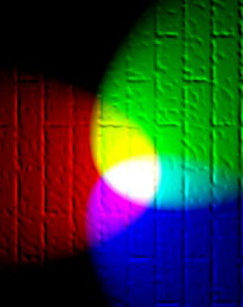
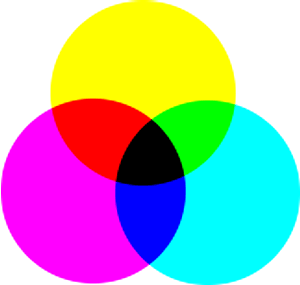
Как было сказано, если интенсивность всех трёх цветов ровна нулю, фактически, мы выключаем освещение, то получается черный цвет (RGB=0,0,0). Тут проявляется аналогия с тремя фонарями, которые освещают заданную область разными цветами, в точке пересечения световых лучей и в зависимости от интенсивности свечения, будут возникать новые цвета. Поэтому, цветовую RGB модель принято называть аддитивной (от add - добавлять, складывать), поскольку новый цвет получается путём сложения трех основных.
Аддитивная цветовая модель RGB

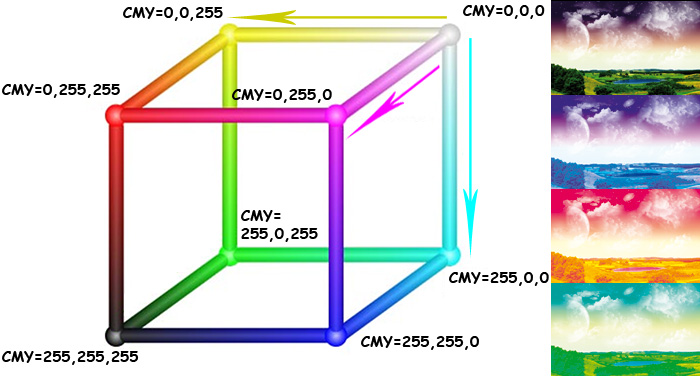
RGB является адаптивной цветовой моделью, и прекрасно подходит для устройств, которые изначально отображают тёмный цвет, например, телевизор или монитор, а уже CMYK адаптирована для печатных изделий. RGB модель можно прекрасно продемонстрировать в виде куба, где отдельные оси x, y и z соответствуют заданному цвету. Фактически, значение любого цвета определяется значением трёх цветовых каналов модели RGB.
К сожалению, сама модель RGB не имеет совершенной спецификации своих основных цветов - красный, зелёный и синий, поэтому возникли разновидности цветовой RGB-модели.
Самой известной разновидность RGB модели является sRGB, которая является стандартом Windows. Цветовая модель sRGB используется практически всегда, потому, что соответствует реальным возможностям отображения большинства мониторов и используется, таким образом, в массовом порядке даже в Интернете.
Другим представителем RGB модели является Adobe RGB цветовая модель, которая была создана фирмой Adobe в 1998 году. Она использует несколько другие основные цвета и благодаря этому отображает больший диапазон цветов, чем цветовая модель sRGB, особенно зеленовато-голубые цвета. Недостаток Adobe RGB состоит в том, что большинство обычных мониторов уже не могут её показать. Есть также целый ряд других разновидностей цветовых моделей RGB, которые, однако, в цифровой фотографии используются только в исключительных случаях.

RGB изображение и его три RGB компонента
Цветовое пространство модели sRGB
Огромное развитие компьютеров, мониторов и целого рядя других объектов, работающих с цветом, привело к необходимости сформировать достаточно общее, но хорошо определённое цветовое пространство. Таким образом, компании Microsoft и Hewlett-Packard определили цветовое пространство "standart RGB" (sRGB), которое стало широко используемым стандартом для различных устройств и программ, особенно для обычного домашнего и офисного использования.
Цветовое пространство sRGB прекрасно подходит для мониторов и даже цветовым фотокамерам. Вы можете быть почти уверены, что если вы получаете данные с изображением, без дополнительного описания, то эти данные находятся в цветовом пространстве sRGB. Цветовое пространство sRGB определяется тремя основными RGB цветами, белой точкой D65 и гамма-кривой.
Цветовое пространство модели Adobe RGB
 Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
Тем не менее, использование Adobe RGB не может быть в целом рекомендовано, за исключением специальных приложений, когда Вы точно знаете, что делаете. Камеры ведь не дают информацию об использовании цветового пространства Adobe RGB в JPEG файле, поэтому Adobe RGB данные на мониторе или принтере часто ошибочно истолковывают как sRGB данные. В результате получаются темные и ненасыщенные кадры.
Цветовая модель CMYK для печатных изданий
Каждый фотограф желает, что бы созданная цветовая гамма на экране монитора, столь же прекрасно отображалась и на бумаге.
 К сожалению, даже при хорошей цветовой передаче на бумаге, часто фотографии теряют свою красоту, особенно, великолепие цветов. Причиной является совершенно другой способ формирования цвета на бумаге и на мониторе. В отличие от таких устройств как мониторы или телевизоры, бумага требует другого способа для вывода изображения. В процессе печати, или при рисовании, область не осветляется световым лучом, а затемняется различными красками. В связи с этим, для печати принято использовать такую цветовую модель как CMY, для которой главными цветами являются Cyan, Magenta и Yellow (голубой, лиловый и желтый).
К сожалению, даже при хорошей цветовой передаче на бумаге, часто фотографии теряют свою красоту, особенно, великолепие цветов. Причиной является совершенно другой способ формирования цвета на бумаге и на мониторе. В отличие от таких устройств как мониторы или телевизоры, бумага требует другого способа для вывода изображения. В процессе печати, или при рисовании, область не осветляется световым лучом, а затемняется различными красками. В связи с этим, для печати принято использовать такую цветовую модель как CMY, для которой главными цветами являются Cyan, Magenta и Yellow (голубой, лиловый и желтый).
Прежде чем продолжить излагать мысль, хотелось бы обратить внимание на тот факт, что печать, как таковая, появилась за долго до компьютерных технологий. Плюс, конечный вид рисунка во многом зависит от типа бумаги и качества самих красок. Кроме того, печатное изделие не в силе воспроизвести столь же огромную гамму цветов, как компьютерная графика на экране монитора.
Как правило, основные цвета CMY модели принято называть английскими названиями.
Субтрактивная цветовая модель CMYK

С теоретической стороны, если смешать все три базовых компонента цветовой модели CMY, то должен получиться черный. Но, на практике это не всегда достижимо, кроме того, это не совсем выгодно с финансовой стороны, поэтому, к трём базовым был добавлен ещё черный цвет. В итоге, цветовая модель CMY превратилась в CMYK, важно отметить, что букву B не использовали, что бы не путать с blue. По сути K может быть как последней буквой слова black (черный), так и начальным символом слова key, фраза key color означает ключевой цвет. Так или иначе, достаточно знать, что цветовая модель CMYK использует для формирования цветов три базовые цвета (Cyan, Magenta и Yellow) и один дополнительный (Black).
В большинстве случаев, в цветовой модели CMYK при записи цвета используются целые процентные значения от 0 до 100. Запись цвета в модели CMYK может выглядеть так: C:90 M:0 Y:40 K:70.
Ко всему прочему, хотелось бы сказать, что некоторые печатные изделия могут использовать шесть и даже восемь цветов для печати. Как правило, это нужно для достижения высококачественных изображений. Фактически, цветовая CMYK модель является субъективной, поскольку любые математические расчеты и законы физики будут не всегда правильно работать, поскольку бумага, и материал в целом, обладают рядом дополнительных свойств, которые влияют на конечное изображение. CMY – цветовая модель (без черного цвета) теоретически обратная к модели RGB.

Изображение в модели CMYK разбитое на базовые компоненты
Особенности цветовой CMYK модели
 Потухший монитор является черным и цвета создаются постепенным добавлением цветов RGB (поэтому модель RGB является аддитивный и предназначена непосредственно для мониторов, а CMYK - субтрактивная цветовая модель), однако, бумага белая и, следовательно, отражает в теории весь свет, который на неё попадает. Для получения всех возможных цветов, следовательно, необходимо использовать другой подход, а именно, покрытие белой бумаги чернилами - то есть, методом вычитания.
Потухший монитор является черным и цвета создаются постепенным добавлением цветов RGB (поэтому модель RGB является аддитивный и предназначена непосредственно для мониторов, а CMYK - субтрактивная цветовая модель), однако, бумага белая и, следовательно, отражает в теории весь свет, который на неё попадает. Для получения всех возможных цветов, следовательно, необходимо использовать другой подход, а именно, покрытие белой бумаги чернилами - то есть, методом вычитания.
Учитывая всё вышесказанное, когда вы отправляете фото в лабораторию, убедитесь, что они преобразуют его из RGB в цветовую модель CMYK. Но, нужно помнить, что цвета на мониторе будут выглядеть отличительно, чем краски на бумаге. Много насыщенных и ярких цветов достижимых в RGB, в реальной модели CMYK недостижимы, и это может быть источником разочарований. Ряд лучших фоторедакторов, следовательно, дают возможность просматривать, как будет выглядеть фото в цветовой модели CMYK.
Цветовая модель Lab с более широким спектром цветов
Цветовая модель Lab является специальной моделью, которая была разработана, чтобы быть полностью независимой от устройств для вывода изображений (бумага, монитор).
 Photoshop использует цветовую модель Lab в качестве вспомогательного этапа при переводе из одного цветового режима в другой. Кроме того, Photoshop может работать в модели Lab и хранить изображения в ней. Использование цветовой модели Lab в дизайнерском искусстве является довольно редким явлением, она, как правило, используется в программах и устройствах для технических целей.
Photoshop использует цветовую модель Lab в качестве вспомогательного этапа при переводе из одного цветового режима в другой. Кроме того, Photoshop может работать в модели Lab и хранить изображения в ней. Использование цветовой модели Lab в дизайнерском искусстве является довольно редким явлением, она, как правило, используется в программах и устройствах для технических целей.
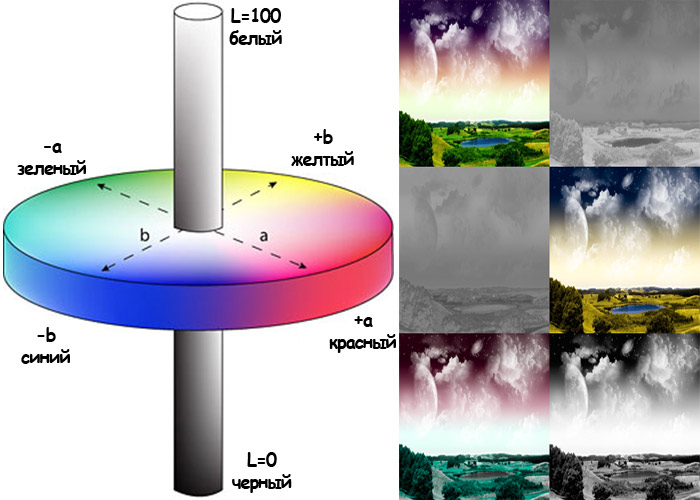
В отличии от таких цветовых моделей как RGB и CMYK, Lab не использует основных цветов. Lab – это своеобразное трехмерное пространство, в котором L – означает luminance (свечение), а компоненты a и b являются так называемыми хроматическими координатами, определяющими оттенок цвета.
Lab использует как целые, так и отрицательные значения для определения цвета. Так, L определяется целыми числами от 0 до 100, а переменные a и b вычисляются диапазоном от -128 до 127.
Координата L определяет яркость цвета, а каждая из хроматических координат смещает цвет в направлении одного из базовых цветов: координата *a добавляет к цвету оттенок зеленого (отрицательные значения) или лилового (положительные значения), а координата *b - оттенок синего или желтого. Если значение L равно нулю, то хроматические координаты не влияют на конечный цвет.
Особенности цветовой модели Lab

Цветовая модель Lab по сравнению с RGB и CMYK, позволяет более точно измерить цвет. Поэтому, Lab является абсолютной моделью, а CMYK и RGB относительными. Благодаря принципам для определения цвета, Lab часто используется как промежуточная цветовая модель для согласования между устройствами, работающими с разными цветовыми схемами. Как пример, для преобразования из модели RGB в модель CMYK всегда используется в качестве посредника Lab модель.
Модель Lab использует три ингредиента для описания цвета:
- Внутренний диаметр (Lightness, L), который в диапазоне от 0 до 100 описывает внутренний диаметр точки. 0 означает черная точка, 100 означает белая точка.
- Компонент цвета а, описывает цвет точки в направлении от зеленовато-голубого (отрицательные значения) до красно-фиолетового (положительные значения). Например, Photoshop позволяет вводить значения от -128 до +127.
- Компонент цвета b, описывает цвет точки в направлении от сине-фиолетового (отрицательные значения) до зелено-желто-красного (положительные значения).
Практическое использование цветовой модели Lab
Большим преимуществом модели Lab является её независимость от устройства, и тот факт, что её цветовая гамма является наибольшей (следовательно, содержит широкий диапазон цветов для вывода и записи), плюс, полная независимость яркости L от цветовых компонентов a, b. Это позволяет реализовать и некоторые специальные эффекты при редактировании.
К изменениям яркости человеческий глаз намного более чувствителен, чем к изменениям цвета. Так, используя цветовую модель Lab, при редактировании изображения, можно вносить дополнительные правки только в канал яркости L, и наоборот, некоторые только в цветовых каналах a, b. Так, можно отрегулировать резкость, регулируя лишь L канал, без одновременного выделения цветового шума, как это обычно происходит при работе с RGB. Наоборот, регулируя каналы a и b можно эффективно подавить цветовой шум с тем, что из-за отсутствия размытия в канале L глаз это размытие вообще не воспримет. Кроме того, цветовая модель Lab хорошо подходит для ряда других методов редактирования или специальных эффектов.
Цветовая модель HSB (HSV) - идеальная схема для обработки фото
Для некоторых ситуаций, в частности, в некоторых случаях работы в фоторедакторе, выгодно использовать модель HSB (HSV).
 Преимущество цветовой модели HSB в том, что она соответствует человеческому восприятию (описанию) цветов. В то время как RGB или CMYK являются моделями, основанными на смешивании цветов.
Преимущество цветовой модели HSB в том, что она соответствует человеческому восприятию (описанию) цветов. В то время как RGB или CMYK являются моделями, основанными на смешивании цветов.
Хотя цветовая модель Lab и является самой подходящей для представления цвета, но она отлично подходит для компьютеров, но не для человека. Как альтернатива, была придумана цветовая модель HSB, которая является удобной для человеческого понимания, но неудобной для компьютерных вычислений. Цветовая модель HSB выступает на арену при необходимости получить интерфейс для более наглядного выбора или редактирования изображения.
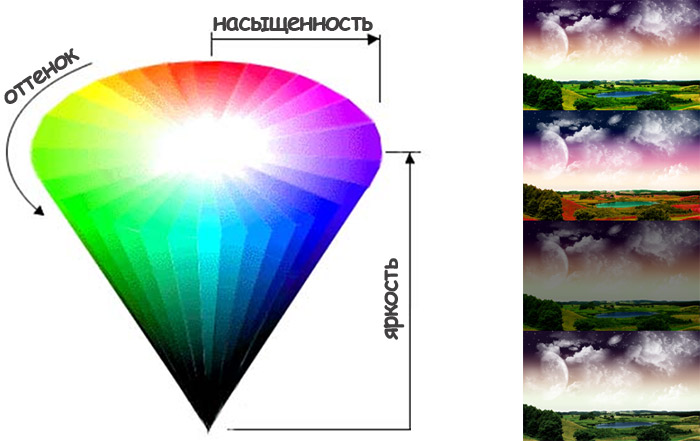
Как и в Lab, цветовая HSB модель не содержит основных цветов, зато она использует более понятные элементы: hue (оттенок цвета), saturation (насыщенность цвета) и brightness (яркость). Цветовая HSB модель определяет цвет естественным для человека образом и, таким образом, отвечает на естественные вопросы: Какой это цвет? Как насыщенный? Это светлое или тёмное? Таким образом, это интуитивно понятная, и для некоторых случаев очень наглядная цветовая модель.

Цветовая модель HSB использует, как и модель RGB, три компонента для описания цвета, однако даёт им другое значение:
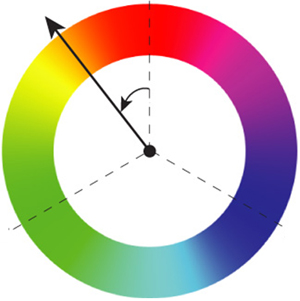
Оттенок цвета (Hue, H) описывает чистоту цвета (например, красный, зелёный, синий). Наверное, нет ничего удивительного в том, что для описания цвета используются радиальные координаты 0-360°. Угол 0° считается красным, 120° соответствует зелёному и 240° - синий, а 360°, снова красный, потому что мы обошли вокруг круга снова.
Координата H представляет из себя своеобразное кольцо, содержащее спектр цветов. Сам оттенок потом регулируется с помощью насыщенности и яркости цвета. Благодаря такому подходу, для получения нужного результата достаточно интуитивно изменить лишь один параметр в цветовой модели HSB.
Насыщенность цвета (Saturation, S) описывает, насколько цвет "чистый", таким образом, без включения белого (серого). Чем больше имеет в себе цвет белого (серого), тем больше его чистота и таким образом, насыщенность падает. Показывается в процентах, а насыщенность в 100 % означает только чистый цвет, насыщенность 50 % означает, что половина наполнилась белым (серым), насыщенность 0и% означает только оттенок серого (от белого к черному), таким образом, уже совершенно без цвета.
Яркость (Brightness, B) описывает яркость цвета в диапазоне 0-100 %.
Яркость (Brightness или Value) и насыщенность (Saturation) дополняют оттенок (Hue) для полного описания цвета в цветовой HSB (HSV) модели. Насыщенность говорит, сколько добавлено белого, а яркость, - говорит о светлости цвета.
Использование цветовой модели HSB на практике
 Не слишком типично хранить фотографии в цветовой модели HSB и графические редакторы этого, как правило, даже не предлагают. Цветовую модель HSB, однако, хорошо применять при редактировании фотографий для графических изменений. В целом с помощью цветовой модели HSB удобно перекрашивать изображения и контролировать насыщенность их цвета. Наверное, не удивительно, что если насыщенность всего изображения (и, следовательно, все точки фото) установить в 0 %, то рисунок переходит к своей черно-белой форме.
Не слишком типично хранить фотографии в цветовой модели HSB и графические редакторы этого, как правило, даже не предлагают. Цветовую модель HSB, однако, хорошо применять при редактировании фотографий для графических изменений. В целом с помощью цветовой модели HSB удобно перекрашивать изображения и контролировать насыщенность их цвета. Наверное, не удивительно, что если насыщенность всего изображения (и, следовательно, все точки фото) установить в 0 %, то рисунок переходит к своей черно-белой форме.
Часто, можно встретить такие цветовые модели как HSL или HLS, тут вместо слова "brightness" (яркость) используются слова "luminosity" (свечение) или "lightness" (светлота), которые, впрочем, означают практически, то же самое
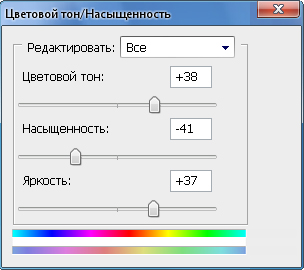
Довольно часто приходится использовать известное окно Adobe Photoshop для изменения оттенка, насыщенности и яркости (Ctrl+U), которое и отображает работу с цветовой моделью HSB.
Спасибо за внимание. Автор блога Владимир Баталий


