Всем привет! Современная технология CSS стилей позволила превратить унылый вид простых HTML страниц в дизайнерский шедевр современной живописи.
 С каждым днём всё больше людей желают внести свой вклад во всемирную сеть интернет. Кто-то любит просиживать ночи напролёт в социальных сетях, публикуя фотографии и картинки, а кто-то горит желанием создать собственный блог, что бы поведать миру бесценные помышления собственного разума. Если в прошлом приходилось вначале изучать HTML и CSS, а также читать утомительные книги по PHP, то сейчас ситуация совсем другая, достаточно скачать готовый курс по популярной CMS системе, как например WordPress, потратить несколько часов на её изучение, и всё, можно смело приступать к созданию собственно блога. Конечно, остаются технические детали в плане домена и хостера, но это уже вопрос выбора.
С каждым днём всё больше людей желают внести свой вклад во всемирную сеть интернет. Кто-то любит просиживать ночи напролёт в социальных сетях, публикуя фотографии и картинки, а кто-то горит желанием создать собственный блог, что бы поведать миру бесценные помышления собственного разума. Если в прошлом приходилось вначале изучать HTML и CSS, а также читать утомительные книги по PHP, то сейчас ситуация совсем другая, достаточно скачать готовый курс по популярной CMS системе, как например WordPress, потратить несколько часов на её изучение, и всё, можно смело приступать к созданию собственно блога. Конечно, остаются технические детали в плане домена и хостера, но это уже вопрос выбора.
Однако, даже теперь использование различных красивых CSS эффектов для оформления меню, кнопок или целого сайта, является актуальной темой. По сути, используя простой текстовый редактор, хотя лучше работать в Notepad++, можно быстро прописать настройки внешнего вида без необходимости компиляции или установки сервера
Красивые эффекты CSS для фона, текста и рамок

Сервис ColorZilla отвечает за создание градиента и получение готового CSS кода для вставки на сайт. Имеются расширения для браузера.
Данный инструмент, вы, безусловно, быстро полюбите, с его помощью можно создать градиент чисто за счёт использования каскадных таблицей стилей CSS и красивых эффектов. Удобство заключается в том, что путём простых настроек в редакторе ColorZilla можно создать собственный градиент, скопировать полученный CSS код и использовать его на своё усмотрение.
Важно отметить, что сервис ColorZilla (colorzilla.com) поддерживает загрузку готового графического файла или таблиц стилей, так, можно подготовить текстуру в любом графическом редакторе, или скачать уже имеющийся пример, и на его основе получить красивый CSS эффект с кодом.
Поддерживается возможность создания полупрозрачных переходов. Вы настраиваете прозрачность ползунком Opacity, параллельно можно создать "переход" из двух одинаковых цветов, только с разной прозрачностью. Это подходит если у вас есть страница с уже красочными тонами, и вы хотите просто добавить элементы с такими же тонами.
Эффекты текста с CSS для сайта от сервиса CSSWarp
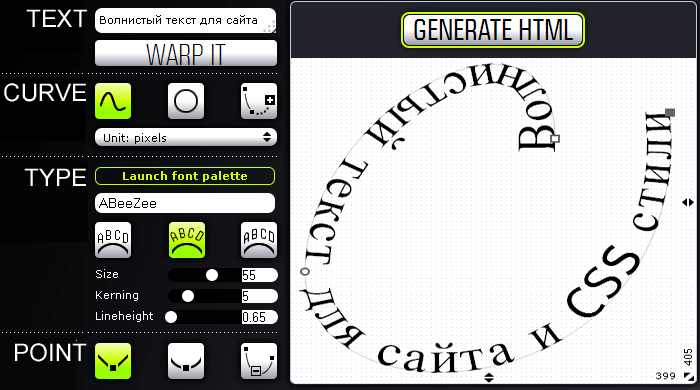
Бесплатный онлайн сервис CSSWarp (csswarp.eleqtriq.com) представляет небольшой конструктор для создания красивых CSS эффектов с текстом. Те, кто любит работать с Фотошопом, а точнее, создать произвольные кривые, быстро полюбят данный инструмент. Всё довольно просто, справа находится рабочая область, добавляя или удаляя точки зацепки, можно быстро изменять расположения текста, сделать его волнистым и изогнутым. Слева находится небольшая панель для настроек.
Для получения красивого CSS эффекта для текста в виде волнистой линии или в виде круга, а также добавления новых точек-привязок, служат кнопки в блоке Curve. В блоке Type можно указать тип шрифта и параметры текста: размер, отступы между символами и внутренние отступы от линии.
Будет ещё интересно почитать:
- Создание CSS кнопок для сайта
- Онлайн сервисы для работы с PDF
- Инструменты для конвертирования файлов
Что бы получить созданный CSS эффект и готовый HTML код, нажимаем на кнопку Generate HTML.

рабочая область в сервисе CSSWarp
Создание красивых заливок и рамок для сайта и получение готового CSS кода
 BorderImage (border-image.com) – данный ресурс позволяет загрузить изображения и с помощью простых настроек использовать его как рамку вокруг текста. Используя ползунки можно быстро выбрать область рисунка для рамки, задать параметры отступов и толщину рамки данного CSS эффекта. Полученный CSSкод видно сразу, он собственно и будет обведён рамочкой, просто копируем его и используем для заданного текстового блока на сайте.
BorderImage (border-image.com) – данный ресурс позволяет загрузить изображения и с помощью простых настроек использовать его как рамку вокруг текста. Используя ползунки можно быстро выбрать область рисунка для рамки, задать параметры отступов и толщину рамки данного CSS эффекта. Полученный CSSкод видно сразу, он собственно и будет обведён рамочкой, просто копируем его и используем для заданного текстового блока на сайте.
BorderRadius (border-radius.com) – очень простой инструмент, если хотите выделить текст простой рамкой, но по особенному, то это вам подойдёт. Для данного CSS эффекта достаточно указать цифровые значения для каждого угла, результат и готовый код видно сразу.
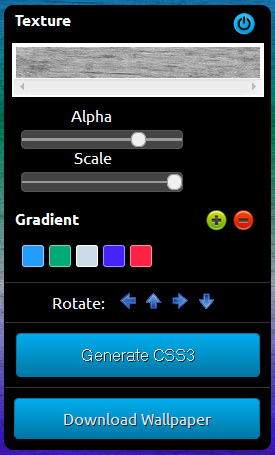
MudCu (mudcu.be) - выбираем готовую текстуру для фона, указываем число переходов для градиента и всё, получаем исходный CSS код или даже изображение фона. Результат виден на самом сервисе. По сути, поверх текстуры накладывается градиент из заданного числа переходов, можно быстро добавить новый переход и задать для него цвет.
LayerStyles (layerstyles.org) – тут мы можем задать параметры ободка и фона. Сам CSS эффект настраивается с помощью небольшого окна в стиле Фотошоп, можно настроить внутреннюю и внешнюю тень, задать параметры рамки и градиента. Внизу будет находиться готовый CSS код для вставки на сайт.
Спасибо за внимание. Автор блога Владимир Баталий
